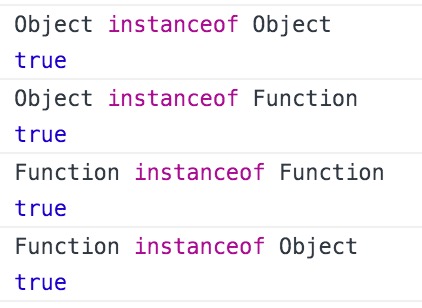
前段时间看到这个 Object instanceof Funcion 与 Object instanceof Function . 其实也没啥好说的 纯粹就是来忽悠刚刚入门或者非JSer用的 对js了解不多的人第一次看到这个就完全看傻了 其实这个还有好几个的 看下图
造成这个的根本原因就是 在js中 类(Class)和函数(Function)是不区别开的,只能从写代码的逻辑上才能看出来 一个函数是 funcion 还是 class。 例如 下图
Person 既可以是被看作是 一个类 也可以是看做这个类的构造函数 也可以看做为 就只是一个函数, 由于这种多义性,导致了最开始提出的这个问题。有人认为这是js这个语言设计的一个缺陷。 对我个人而已 或者我觉得对有一些开发经验的程序员来说 要完美解释这个 也不难 只要手动吧函数和类区分开来就可以了
很明显 这个不是文中说的鸡生蛋蛋生鸡的问题, 而是js中函数的二义性造成的
es6 中引入了 class 这个内置语法 通过class来定义新的类,在一定程度上改善了上面这种语义混淆的状态, 不过class 最大的好处就是可以让开发者继承js内置的类了,比如String,Array这种, 在class之前,使用原来的prototype原型链式的继承方法是无法继承的。