本来是想学习一下path的 然后顺便就把svg也都看完了 小整理了一下基础的语法
基本元素 及其属性
1 | { |
公共属性
1 | ["fill", "fill-opacity", "stroke", "stroke-opacity"] |
path语法
1 | { |
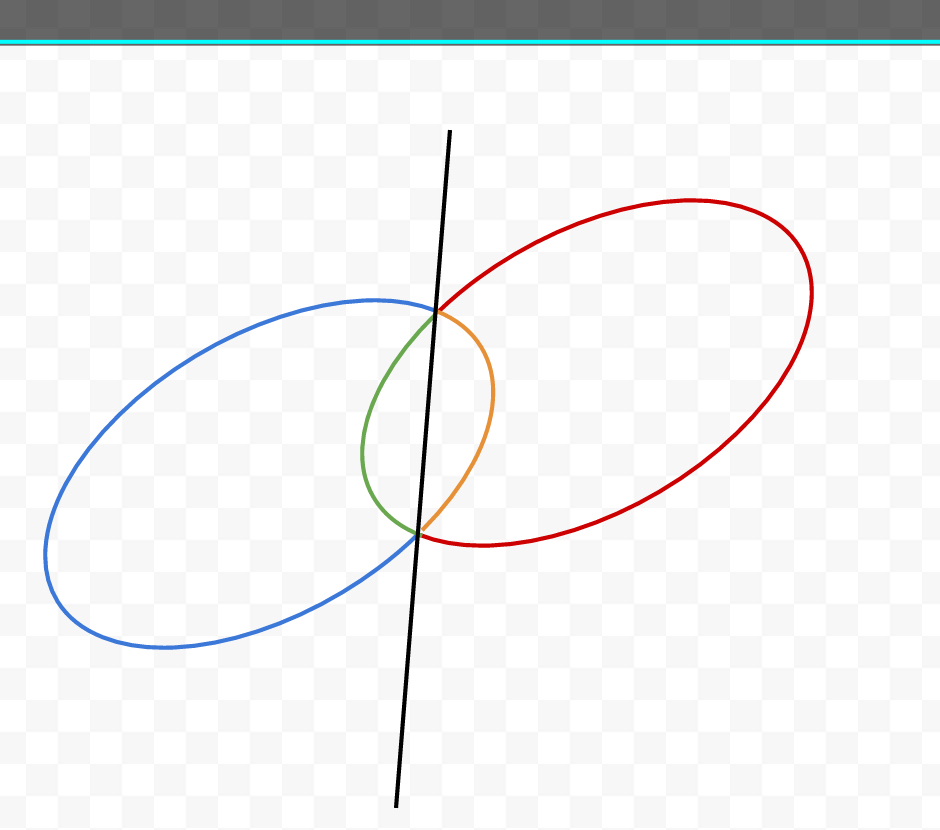
关于最后那个弧线 稍微解释下第四和第五个参数 前三个参数 再加上起点和终点 总共五个参数 并不能确定唯一椭圆 如下图

总共产生2两个椭圆 被起点终点的直线分割成四段弧 然后第四个参数和第五个参数一起才能确定 最终需要的一段 反正看了这个图之后对A这个参数就比较清晰了
渐变元素 及其属性
1 | { |
剪切与遮罩
元素
1 | ["clipPath", "mask"] |
元素属性
1 | ["clip-path", "mask"] // 可作用在基本元素上 |
基础变形
属性 transform
可取值
1 | ["transform", "rotate", "skewX", "scale", "matrix"] // 都为函数 |